Macaronlatte
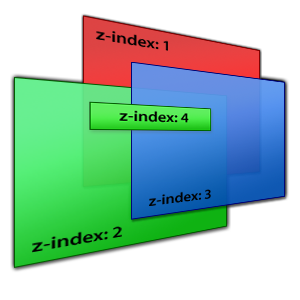
好文章 3D Transforms 連結
3DTransform屬性:定義、位置、距離
- transform-origin:元素原始位置,表示為elememt(x,y,z)
- transform-style:定義是3D或是2Dtransform,屬性值分為
flat(預設2D)和preserve-3d - perspective:透視距離,即觀看位置到元素的距離,預設是0
- perspective-origin:透視原點,perspective-origin:(x,y),x可為長度值、百分比及方向關鍵字:left、center、right,y可為長度值、百分比及方向關鍵字:top、center、bottom,預設值(x,y)都為50%
- backface-visibility:定義元素背面是否可見,屬性值為
hidden和visible
backface-visibility: hidden; /* 隱藏 */
/* 或者是 */
backface-visibility: visible; /* 顯示 */
MacaronLatte LibraryKiosk MacaronLatte LibraryKiosk




3DTransform屬性:轉換函數
以下為transform-function介紹:
-
2D\3Dtransform函數屬性比較
- 3Dtransform的
translate、scale多了Z軸屬性 - 3Dtransform,
rotate分為可三軸分別旋轉 - 3Dtransform,少了
skew傾斜屬性
- 3Dtransform的
- 長度[參數:m,單位:尺寸值 或%,如使用%,是以元素本身大小作為計算基準]
- 角度[參數:θ,單位:deg]
- 倍率[參數:s,單位:無]
- 數值[參數:n,單位:無]
| 函數 | 說明 |
|---|---|
| translate3d(mx,my,mz) | 位移,元素以參考點為中心,X軸位移mx距離,Y軸位移my距離,Z軸位移mz距離 |
| translateX(m) | 元素以參考點為中心,X軸位移m距離 |
| translateY(m) | 元素以參考點為中心,Y軸位移m距離 |
| translateZ(m) | 元素以參考點為中心,Z軸位移m距離 |
| scale3d(sx,sy,sz) | 縮放,元素以參考點為中心,X軸縮放s倍,Y軸縮放s倍,Z軸縮放s倍 |
| scaleX(s) | 元素以參考點為中心,X軸縮放s倍 |
| scaleY(s) | 元素以參考點為中心,Y軸縮放s倍 |
| scaleZ(s) | 元素以參考點為中心,Z軸縮放s倍 |
| rotate3D(x,y,z,θ) | 從參考點為中心軸旋轉θ度 |
| rotateX(θ) | x軸旋轉,正值=順時針旋轉,負值=逆時針旋轉 |
| rotateY(θ) | y軸旋轉,正值=順時針旋轉,負值=逆時針旋轉 |
| rotateZ(θ) | z軸旋轉,正值=順時針旋轉,負值=逆時針旋轉 |
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | 元素以參考點為中心,依變形矩陣的16個參數值產生3D變形,可參考https://www.jianshu.com/p/52e0018e6ce2 |

translateX(10px) /* move right */
translateY(-10px) /* move down */
translateZ(10px); /* move closer to viewer */

scaleX(10deg) /* flip "up" */
scaleY(-10deg) /* flip "right" */
scaleZ(10deg); /* rotate counter-clockwise */

perspective: 10em; /* close */
perspective: 15em; /* medium */
perspective: 20em; /* far */


perspective-origin: -100% 50%; /* left */
perspective-origin: 50% 50%; /* center */
perspective-origin: 100% 50%; /* right */